Solusi Membuat Web Aplikasi Menggunakan Js
 WAPMILD (Admin) WAPMILD (Admin)Pesan : Jika Kamu ingin copas sertakan link artikel ini iya Solusi Membuat Web Aplikasi Menggunakan Js |
Hallo, saya mau Berbagi Lagi sedikit gimana caranya upload applikasi Kita Di heroku… Dengan step by step……
1. masuk ke heroku.com lalu buat accoount dulu untuk anda…
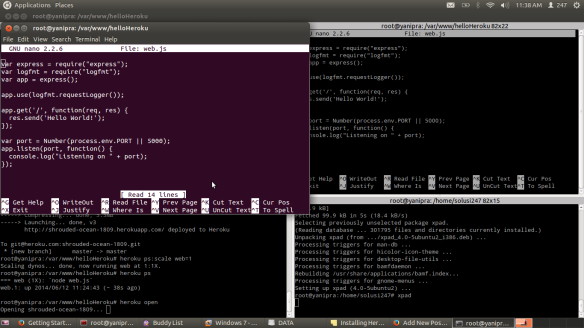
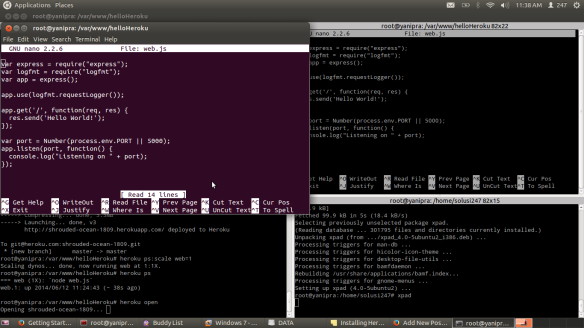
2. setelah itu buat simple web.js… yang terkonfigurasi dengan node.js tentunya, pada tulisan berikutnya saya akan membahas mengenai sencha-touch running on heroku with node.js tentunya. :D. Web.js sendiri isinya seperti berikut:

 lalu install express dan lfmt dengan mengunakan node.js, Dengan mengunakan command sebagai berikut:
lalu install express dan lfmt dengan mengunakan node.js, Dengan mengunakan command sebagai berikut:
kurang lebih seperti command dibawah ini: Jika running http://localhost:5000/
7. Setelah prosess selesai lalukan push ke git yg kita punya
Jika running http://localhost:5000/
7. Setelah prosess selesai lalukan push ke git yg kita punya
 open :
Di Heroku : Masuk Dulu Sini
Di Github : Lalu Sini github HEROKU
Package.json
open :
Di Heroku : Masuk Dulu Sini
Di Github : Lalu Sini github HEROKU
Package.json
gimana Mudah Bukan, kalo Kurang Jelas Mohon Maaf, Karna ini Tepat Saat Saya Ngepost Waktu Tidak Memungkinkan,,, Semoga Bermanfaat.
Anda baru saja membaca Solusi Membuat Web Aplikasi Menggunakan Js
Dibuat pada 2016-08-17 05:25:06
Targets membuat apps web , solusi javascript web , Web aplikasi
 0 Rate up
0 Rate up Star
Star

var express = require("express");var logfmt = require("logfmt");var app = express();app.use(logfmt.requestLogger());app.get('/', function(req, res) {res.send('Hello World!');});var port = Number(process.env.PORT || 5000);app.listen(port, function() {console.log("Listening on " + port);});3. masuk ke root folder web.js tersebut lalukan installasai npm didalam folder root applikasi kita. Untuk membuat package.json
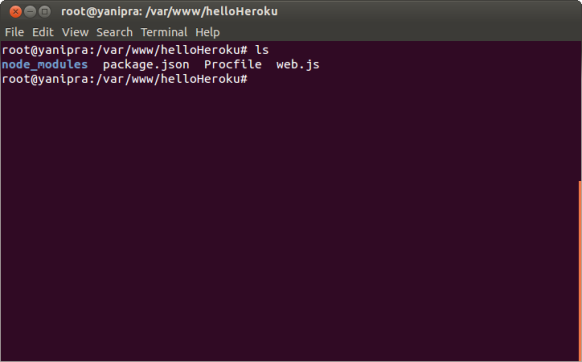
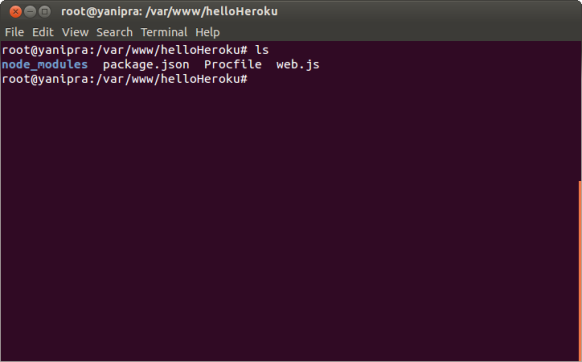
cd var/www/[application]/npm init4. Setelah selesai kurang lebih di dalam folder aplikasi kita akan terdapat file package.json..seperti terlihat digambar berikut
 lalu install express dan lfmt dengan mengunakan node.js, Dengan mengunakan command sebagai berikut:
lalu install express dan lfmt dengan mengunakan node.js, Dengan mengunakan command sebagai berikut:
npm install express logfmt --save*jika terjadi error “err! registry error parsing json” saya sarankan install manual dengan download git lalu install by npm. Setelah prosess installing selesai tambahkan:
"engines": {"node": "0.10.x"},
5. Setelah penambahan engine, express, dan logfmt.. tambahkan lah Procfile untuk fungsi Procfile bisa dilihat Disinikurang lebih seperti command dibawah ini:
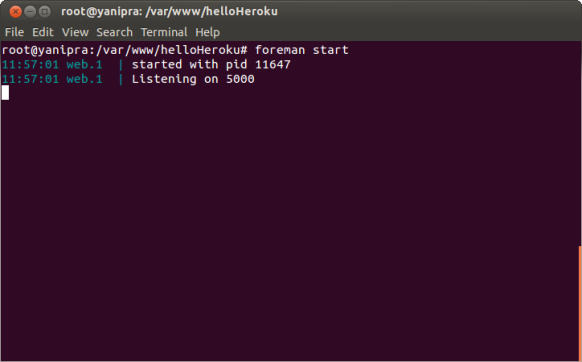
touch Procfileecho 'web: node web.js' >> Procfile*ingat kita menambahkannya di web.js yaa.. 6. OK setelah kita menambahkan Procfile di web.js… ketikalah command berikut:
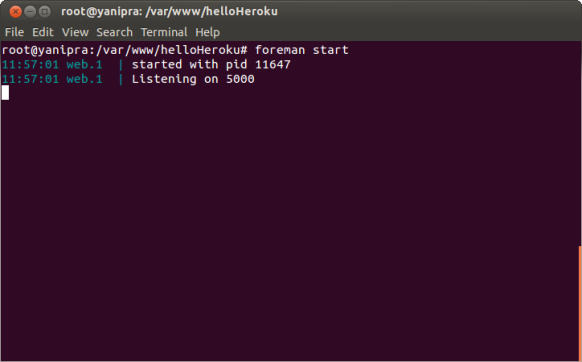
foreman startforeman sendiri untuk melakukan running application kita di locally.
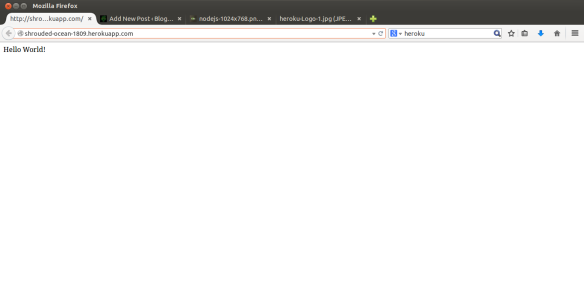
 Jika running http://localhost:5000/
7. Setelah prosess selesai lalukan push ke git yg kita punya
Jika running http://localhost:5000/
7. Setelah prosess selesai lalukan push ke git yg kita punya
$ git init$ git add .$ git commit -m "init"8. Masuk ke folder app kita, lalu buat heroku
$ heroku create9. Setelah proses selesai deploy application kita di heroku
$ git push heroku master10. check Heroku with dyno
$ heroku ps:scale web=1$ heroku ps11. open heroku
:/var/www/helloHeroku# heroku openOpening shrouded-ocean-1809...
 open :
Di Heroku : Masuk Dulu Sini
Di Github : Lalu Sini github HEROKU
Package.json
open :
Di Heroku : Masuk Dulu Sini
Di Github : Lalu Sini github HEROKU
Package.json
{"name": "helloHeroku","version": "0.0.0","description": "This example app is so cool.","main": "web.js","scripts": {"test": "echo "Error: no test specified" && exit 1"},"repository": {"type": "git","url": "https://github.com/yani89/HerokuTest.git"},"engines": {"node": "0.10.x"},"keywords": ["example","heroku","express"],"author": "yani89","license": "ISC","dependencies": {"express": "^4.4.2","logfmt": "^1.1.2"}}
gimana Mudah Bukan, kalo Kurang Jelas Mohon Maaf, Karna ini Tepat Saat Saya Ngepost Waktu Tidak Memungkinkan,,, Semoga Bermanfaat.
Anda baru saja membaca Solusi Membuat Web Aplikasi Menggunakan Js
Jika Ingin Main share lagi tolong sertakan site WAPMILD
Dibuat pada 2016-08-17 05:25:06
Targets membuat apps web , solusi javascript web , Web aplikasi
Kembali
Komentar Tidak Nyambung Otomatis Telah Di Kandang! Solusi Membuat Web Aplikasi Menggunakan Js




